下面的这段代码中,我们通过select元素的name属性来设置具体要访问style的哪个属性(本例中为背景色),这样,这个函数就可以用来设置不同的CSS属性了
”标签ID style“ 的搜索结果
实例JavaScript代码下面的这段代码中,我们通过select元素的name属性来设置具体要访问style的哪个属性(本例中为背景色),这样,这个函数就可以用来设置不同的CSS属性了。var d = document.getElementById("d");...
本篇文章主要讲的是html style标签的定义和属性介绍,先让我们了解style标签在HTML中的一些用途和位置,然后介绍了使用中的一些方法和细节技巧,让我们一起来看看吧html style标签的定义和用法:style 标签用于为 ...
知识点: defs标签 ...通过defs定义好被引用的标签或标签组后,再使用use标签进行引用。 use元素在SVG文档内取得目标节点,并在别的地方复制它们。它的效果等同于这些节点被深克隆到一个不可见的DOM...
平时我们使用正则表达式更多的是提取、过滤等,比如提取html字符串中的图片呀等等,而最近遇到的一个问题是要给html字符串中的img标签增加style样式,就想到了使用正则表达式,主要是对正则表达式的使用。...
动态创建style标签样式 操作步骤: 创建style标签 var stylee=document.createElement(...给标签添加id stylee.id = ‘styleId’; 设置要添加的字符串 var sHtml = ‘.un-points .un-point-bullet{backgroun...
本篇文章主要讲的是html style标签的定义和属性介绍,先让我们了解style标签在HTML中的一些用途和位置,然后介绍了使用中的一些方法和细节技巧,让我们一起来看看吧html style标签的定义和用法:style 标签用于为 ...
标签是 HTML 中用于定义...通过灵活运用 标签和属性,我们可以帮助用户更好地理解页面内容,同时也可以美化和装饰页面。在实际应用中需要注意遵循 HTML 的规范,避免滥用 标签,并且不要在 标签中嵌套其他 HTML 元素。
Openlayers 对样式的控制是通过一个通用的样式对象 Style,图层(Layer)和图形要素(Feature)都可以设置 Style 对象,来展示想要的结果。
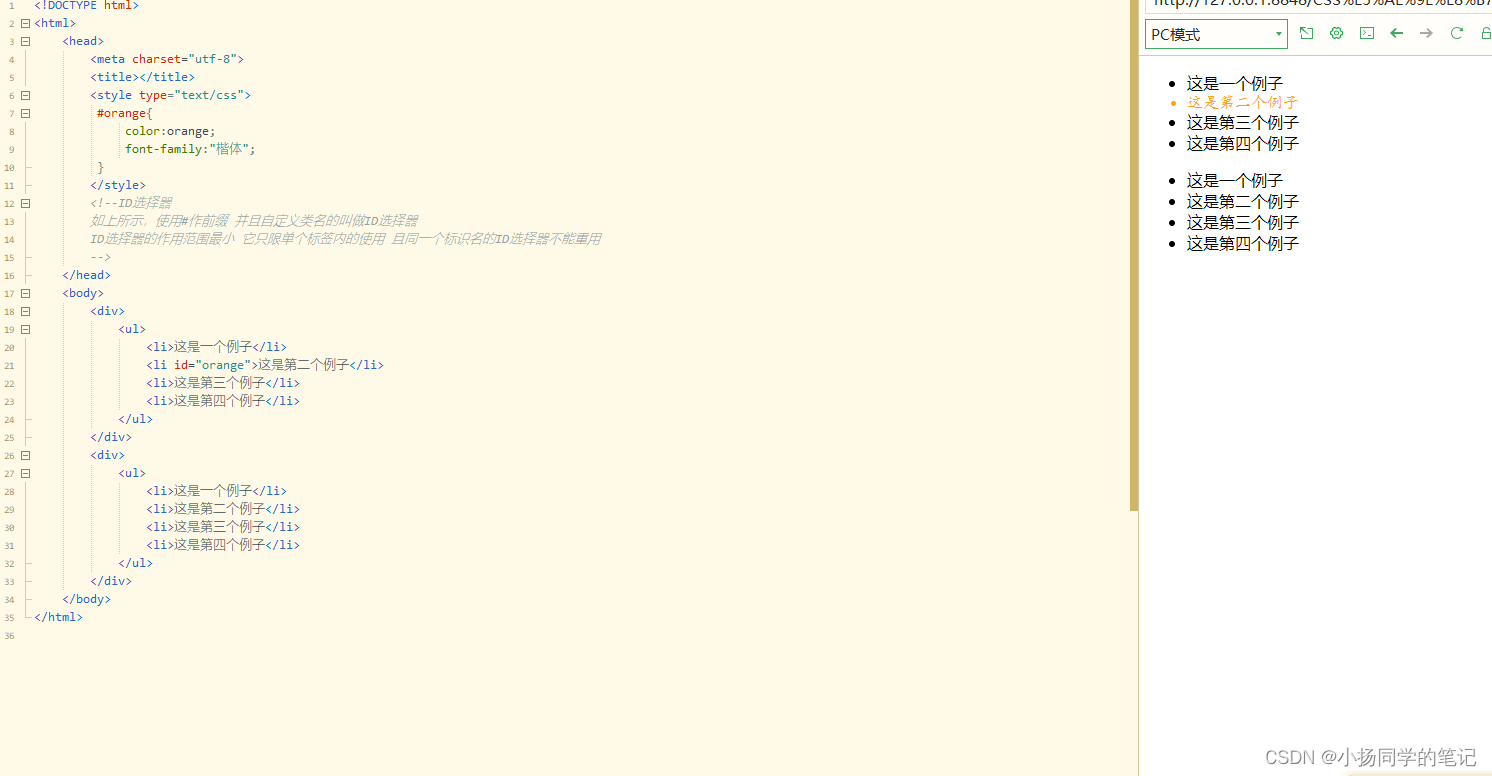
ul及ol标签list-style-type介绍 1.ul/ol标签样式介绍 a.不设置ul中标签类型(默认): 不设置ol中标签类型(默认): b.设置方法代码: 在html中设置或者在CSS样式中设置 <style> #kl{ list-...
有多个 div 标签分属于多个类别,这里想要给每一个类别的 div 一个各自的背景颜色 ...1、绑定数据,在标签中写 :style="{'background-color': subItem.bccolor} <div v-for="(subItem,index) in item.c...
id选择器(#id) 类选择器(.className) 标签选择器(div,h1,p) 相邻选择器(h1+p) 子选择器(ul>li) 后代选择器(lia) 通配符选择器(*) 属性选择器(a[rel="external"]) 伪类选择器(a:hover,li:nth-...
1、获取Iframe document.getElementById(iframeId).contentDocument || window....2、动态创建Style标签var style = document.createElement("style");document.head.appendChild(style);style.sheet.i...
div id="mainDiv" style=""> <!-- 内容 --> </div> 页面javascript // 根据id获取元素 var element_mainDiv = document.getElementById("mainDiv"); // 修改元素的style,例如隐藏元素 display:none...
如下图所示我要所说的效果:未改变前可以通过css来改变,从而达到如下效果图,代码附上:通过CSS来改变vertical-align:middle; -webkit-appearance: none; -moz-appearance: none; appearance: none;...
大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多...script 标签 在 HTML .
在编译器中可以显示style标签的内容,但是服务器开启并打开之后没有效果 ,然后查看网页源代码,发现并没有style标签,但是在浏览器的基础上编写源代码又有效果是什么情况? ``` <style rel="stylesheet"> *{ ...
ps:说明一下,因为我这里没有使用 v-for 标签 ,循环,所以没有index 值,这里使用标签的id 值,代替 index 准备工作 html <div class="up1"> <p id="dxal" v-on:click="addStyleOrGetDate($event)" :...
style标签写在body后与body前有什么区别? 从有html标准以来到目前为止(2017年5月),标准一直是规定style元素不应出现在body元素中。(除非style处于template元素中,因为template中的内容是不直接在dom树中的。...
整体代码 <!DOCTYPE html> <html> <...style> .box { border: 1px solid #f2f2f2; width: 100px; height: 100px; margin-left: 15px; margin-top: 15px;
<div style="width:100%;height:auto;background:#fff;margin-top:7px;"> </div>
v-bind,v-model注意: ...2:v-bind用于绑定属性和数据 ,其缩写为“ : ” 也就是v-bind:id === :id 3:v-model用在表单控件上的,用于实现双向数据绑定,所以如果你用在除了表单控件以外的标签是没有任何效果的。...
div :style="{'border-left':'10px solid'+ $value.color}"&gt; 多种数据解析 &lt;div :data-lang="$value.events.short_name_zh+',' +$value.events.short_name_zht+','+$value.events....
id="d_article" v-html="removeHtmlStyle(content.content)" ></div> removeHtmlStyle(html) { var rel = /style\s*?=\s*?([‘"])[\s\S]*?\1/; var newHtml = ""; if (html) { .
document.getElementById("idname").style.display="none"; 方法二: 对标签定义多个css样式: vara =document.getElementById("idname"); with(a.style){ color = red; font-size = 12px; ........
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地